phpMyAdmin (7.) - Úpravy vzhledu
Pokud se nám nelíbí standardní vzhled, je možné ho téměř libovolně měnit. Jednodušší úpravy můžeme udělat pomocí nastavení, kompletní změnu pomocí témat.
Předpoklady
Podpora témat přibyla ve verzi 2.6.0 a mnohá nastavení týkající se vzhledu se rovněž v této verzi měnila, je předpokladem mít verzi 2.6.0 nebo novější.
Konfigurace vzhledu v konfiguračním souboru
Konfigurační soubor obsahuje mnoho voleb, proto nemá cenu zde popisovat každou z nich, k tomu postačí dokumentace (která je dostupná v angličtině a francouštině, překladatel do češtiny je vítán :-). Zmíním se proto jen o nastaveních, která mnoha uživatelům usnadní práci.
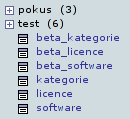
Levý panel
Levý panel obsahuje seznam tabulek a databází, pokud jich není
příliš mnoho a nemáme zásadní odpor vůči javascriptu. můžeme pomocí
volby $cfg['LeftFrameLight'] = FALSE; zapnout
zobrazování všech databází a tabulek v rozbalovacím stromu. To
usnadní přechod mezi tabulkami v různých databázích.

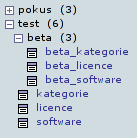
Pokud již máme stromovou strukturu, je možné jí ještě rozšířit
na úrovni tabulek. To se obzvlášť hodí, pokud máme jedinou databázi
a v ní mnoho tabulek, které patří k různým projektům. Aby toto bylo
možné, musí být tabulky patřící k sobě pojmenovány s předponou,
například pma_cosi. Nastavením
$cfg['LeftFrameTableSeparator'] na znak oddělující onu
příponu budeme mít tabulky strukturované podle projektů:

V případě práce s více MySQL servery (nebo připojeními), se může
hodit zobrazit volbu serveru i levém panelu, toho docílíme volbou
$cfg['LeftDisplayServers'] = TRUE;.
Často používané operace
Každý uživatel nejčastěji provádí jiné operace s databází, proto
se nedá všem zavděčit volbou standartně zobrazovaných stránek při
kliknutí na databázi nebo tabulku. Pro tento případ lze pomocí
$cfg['DefaultTabServer'],
$cfg['DefaultTabDatabase'] a
$cfg['DefaultTabTable'] nastavit výchozí stránky při
vstupu do dané sekce.
Úpravy a procházení tabulek
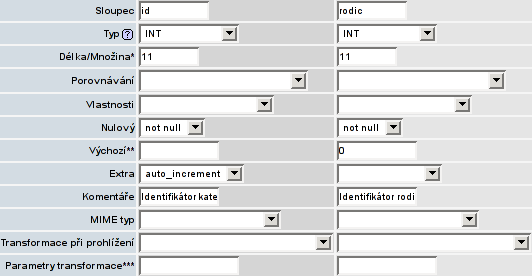
Při vytváření tabulky se ze zapnutými transformacemi zobrazuje
mnoho položek a obvykle se nevejdou na obrazovku. Toto zobrazení je
možné otočit o devadesát stupňů, takže parametry jednoho sloupce
budou zobrazeny pod sebou a zaberou méně místa. Po nastavení
$cfg['DefaultPropDisplay'] = 'vertical'; tedy
získáme:

Příliš dlouhý text se při procházení tabulek zkracuje na 50
znaků, což může být v mnoha situacích na škodu, vždy při prohlížení
tento limit můžeme obejít pomocí tlačítka nebo ho lze nastavít
konfigurační volbou $cfg['LimitChars'] na vyšší
hodnotu. Stejně tak při úpravách polí CHAR a
VARCHAR může být pole typu input příliš malé, tak ho
můžeme nahradit nastavením $cfg['CharEditing'] =
'textarea'; polem textarea, které nám umožní i zadávat text
obsahující více řádek.
V konfiguraci můžeme ovlivnit i velikost editačních polí
($cfg['CharTextareaCols'] a
$cfg['CharTextareaRows']) a také jejich automatické
označování ($cfg['TextareaAutoSelect']), které,
obzvláště s automatickým kopírováním do schánky, obvykle působí
uživatelům používajícím XWindows víc škody než užitku.
Vlastní témata
Vytvořit vlastní téma je celkem jednoduché, téma se skládá z definované sady obrázků, tří souborů definující CSS, screenshotu a souboru s informacemi o tématu. Pokud ovšem jsme příliš líní, můžeme si stáhnout již hotová témata z webu projektu.
Soubor s informacemi info.inc.php určuje
kompatilibility tématu a název, který bude zobrazen v uživatelském
rozhraní:
<?php $theme_name = 'Original'; $theme_version = 1; $theme_generation = 1; ?>
Verzi tématu určují dvě proměnné theme_version a
theme_generation. Témata v rámci jedné generace by
měly být zpětně kompatibilní (dochází například k přidání obrázků
nebo css tříd), rozdílné generace témat mohou být naprosto odlišné,
některá následující například může používat šablony.
CSS styly nastavíme v souborech v adresáři css. Tyto soubory
jsou tři, po jednom pro levý a pravý rámec a jeden pro tisk:
theme_left.css.php, theme_right.css.php a
theme_print.css.php. Mohou to být jen čistě css
soubory nebo využít i možností php a předdefinovaných proměnných
pro detekci různých prohlížečů. Pro popis jednotlivých tříd je
nejlepší se podívat do existujících témat.
Poslední částí je sada obrázků, která bude použita. Obrázků je
poměrně hodně (v současné verzi 115), protože většina akcí je
znázorněna ikonkou, tak se připravte na hodně práce, pokud
nepoužijete existující ikonky. Po jejich upravení ještě vytvoříme
malý screenshot screen.png, aby uživatel viděl, jak
naše téma vypadá a můžeme ho rozšířit do světa pomocí trackeru na
webu projektu.
Základní procházku po nastavení uživatelského rozhraní máme za sebou a tento seriál se pomalu blíží ke svému konci. Příští díl představí některé zajímavé vlastnosti a konfigurační volby a bude pravděpodobně posledním.